Many businesses don’t spot the difference between website design and website development. For them it is all about having their stuff put online. Often the two are treated as one and the same thing, no confusions in it. However, a professional website is completed when both web designer and web developer works on it. Take out one from the picture and you won’t see the site hosted online.
So why should you care for it?
It is important to know the basic difference when you are buying something. Even for the small stuff that we buy from the retail shops we spot the differences, don’t we? Although the terms website designing and website development are used interchangeably, they are not the same always. Website design is what you see in the front-end, i.e. the look and feel of the site, and website development is the programming that takes care of the site’s functioning.
What is website designing?
One thing which comes to the layman’s mind is website designing is the pagination, i.e. layout all the text and graphics in an order to make it look attractive. This is only partly correct as full designing involves a lot more into it. Designing involves customizing for your customers, as per their needs.
Full design services for website may include the following:
- Building the brand: To establish your brand identity in the marketplace (residential services, commercial services, fun services, or other services) to the voice and toning of your messaging including printed communications.
- Logo: It is the first thing that outside world notices. Developing a completely original logo which can be trademarked across platforms will pay rich dividends. The costs can vary between USD 500 to USD 5000 depending on how involved is the entire process.
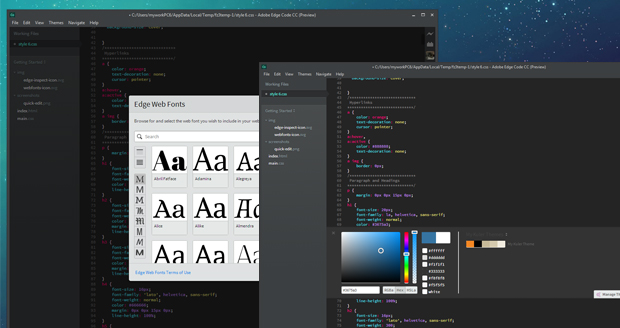
- Fonts: This important aspect builds your website and establishes your business. Fonts should be attractive for printed material, logos, headings and body of the website.
- Colour palette: Usually a complementary set of colours with one colour being dominant which represents the brand of your company.
- Custom artwork and photography.
- Custom icons which are used on the website.
- Printed collaterals including business cards, letterheads and direct mail pieces.
So website designing involves putting in lot more features than just having a plain text and some pictures in a pattern on the web. It involves a whole lot of process in developing a brand and is tied closely with your marketing.
With the specialization involved website designing tends to be costly at times. For the full design of your brand including your website you may have to keep aside a budget of somewhere around USD 5000.
Website development involves what then?
Website development often involves things such as developing the back end applications of website such as payment gateway system or adding a shopping cart tool to the website. Website maintenance, content management, search engine optimization and marketing are other things involved. Strictly speaking web development process involves everything connected to the back end of the website.

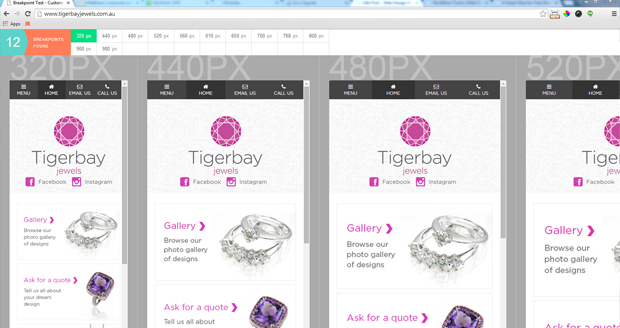
For those interested in look and appearance website development is boring stuff. It involves all the coding that takes place behind the scenes including programming through HTML, PHP and CSS. It is the technical aspects of a website work. For example, when submitting a form it sends you an email with customer query details or resizing correctly on a small screen such as your smartphone, tablet or PC.
Web development has simplified over the years, however, the more features you require, the more work the developer needs to carry out to meet your needs. This decides the costing as well. For businesses an everyday website development may cost around USD 300. If you have other out of the box requirements then get ready to shell out more.
Another way of saving costs in designing is to work on templates which can be tweaked and fine tuned according to client requirements and budget. But for those with bigger budget it is advisable to work with dedicated designers who provide full design service.
To conclude it is the visitors’ tastes that matters at the end no matter what you think otherwise. More often than not visitors prefer something simple, easy to access and get the information that they want, and this needs to be kept in mind while doing your design and development.